My site has a drop-down menu built in CSS and JavaScript that drops down over a Flash animation. In IE (6&7) the drop-down menus drop over the Flash animation, however, in Firefox (2&3) the menus appear underneath the Flash animation. Is there any way to get this dynamic menu to flow OVER the Flash in Firefox?
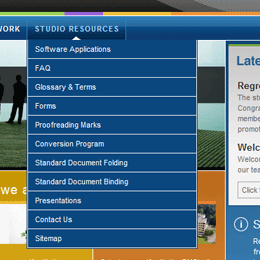
In IE 7 menu appears over the Flash:

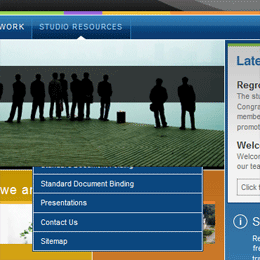
In Firefox the menu appears under the Flash: (How can I fix this?!)

-
Have you tried the iframe trick (i.e. floating an iframe behind the menu, thus putting hte flash layers behind.)
From DevelopingChris -
Try setting wmode to transparent - see here
From Cebjyre -
The iframe-trick is only for IE (below IE7), so it probably would never help in Firefox.
I'd try to enable wmode=transparent, so that the Flash content won't get its own HWND
-
Enabling wmode=transparent is the way to go. But also note, that Firefox in Linux does not obey that, and the flash will always be on top.
From Tom -
Can anyone tell me how to float an iframe behind the menu to put the flash layers behind? We have the reverse problem (that menu won't show on top of flash in Explorer, but works in FF and Safari).
-
hi, wmode=opaque seemed to work for me
I did it here:www.toolgal.com, hover over the products menu on the top navigation
Dan
-
Use z-index and set the menu to something like 100 and the flash movie to something in the negative like.....say -1.
Cheers
From Some Guy
0 comments:
Post a Comment